If we want to buy a product or put it back on the shelf always depends on the packaging picture, which has an effect on us – even though our subconscious is “just” it does. It is the first impression we get from the sample of the product that affects our decision to purchase or not. Much like a product image that invites people to purchase, an internet thumbnail is often responsible for the initial perception of web material such as photos and videos. A well-made screenshot of a thumbnail draws attention and earns clicks. Even a thumbnail can’t do any of that.
What is a thumbnail?
A thumbnail (for short, “thumb”) is a compressed preview image of the original used as a placeholder. A thumbnail picture will have a certain size depending on the platform as there is no clear description of the size of a thumbnail:
- Google image search: A size of 177 pixels is recommended if you create a thumbnail desktop version for Google image search. Can also be used for smaller thumbnails.
- Amazon: Amazon uses multiple thumbnail sizes to suit different applications. Start page uses thumbnails with a height of 200 pixels and a dynamic width. The preview images are 150 pixels high on category pages.
- YouTube: Web thumbnail images on YouTube have a starting page size of 210 x 118 pixels. That matches the common image format of 16:9. Thumbnails with a resolution of 168 x 94 pixels are used for the video suggestions to the right of an already running video.
- Pinterest: The image width of pinterest is set at 236 pixels. The wider the viewer’s screen, the more images it displays next to each other.
Definition
A thumbnail is an image which has a reduced file size and is used as a placeholder for multimedia content of full size.
Why use thumbnails?
The biggest advantage of thumbnail images compared to the original image is their reduced file size. A website will have significantly faster loading times if it initially displays its range of image and video content in thumbnail form. Internet users decide for themselves which content they wish to see, and by clicking on the thumbnail, they load the actual, original image or content.
The limited file size of thumbnails helps website designers to instantly give visitors plenty of content without increasing the page’s load time. Clicking the thumbnail will take you to the original media content, which can be opened in a new tab or browser. Specific advantages include:
- Space savers: Preview images allow Internet users to display, in a limited room, an summary of different media content
- User-friendly: Images have the great advantage of being capable of being captured very quickly; thumbs structure a website so users can quickly find their way around it
- Interactivity: Thumbnails include the website user-usually by clicking a thumbnail
Search engines, image editing programs, and image processing programs typically create thumbnails automatically. The smaller thumbnail file size is of particular use for mobile browsing.
When are thumbnails used?
Thumbnail images can be found anywhere on the internet-e.g. on Twitter, or in the image search of Google. Online retailers also use thumbnails to simultaneously view loads of items on shop pages. When you select a product, the original picture is normally shown in a new window, along with the description of the product.
YouTube thumbnails
Within a few seconds, the thumbnails used on YouTube need to draw the viewer’s attention and allow them to click on the video. Views are counting on YouTube, and thus thumbnails play an significant role. A good teaser picture for a YouTuber is the best way to attract likes, views and potentially new subscribers.
While thumbs primarily serve as placeholders for images, YouTubers may also be using them for other purposes. On YouTube, a video thumbnail is used as a kind of movie poster to promote videos and appeal to viewers. The goal is to make the crowd stand out. This turns the thumbnail into a advertising space in the hunt for YouTube.
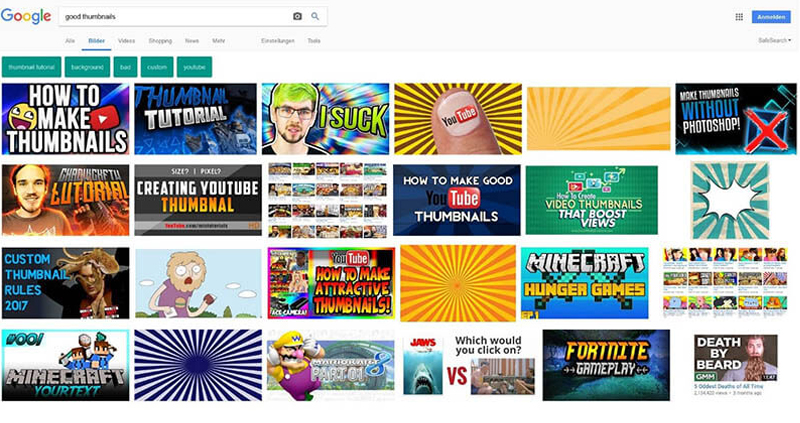
Thumbnails in Google image search
Google uses thumbnails in its image quest, instead of full-size images. That means a large number of different images are presented to users at the same time. By clicking on one of the thumbnail images, additional information can be requested, and the user will be forwarded directly to the source website if needed.

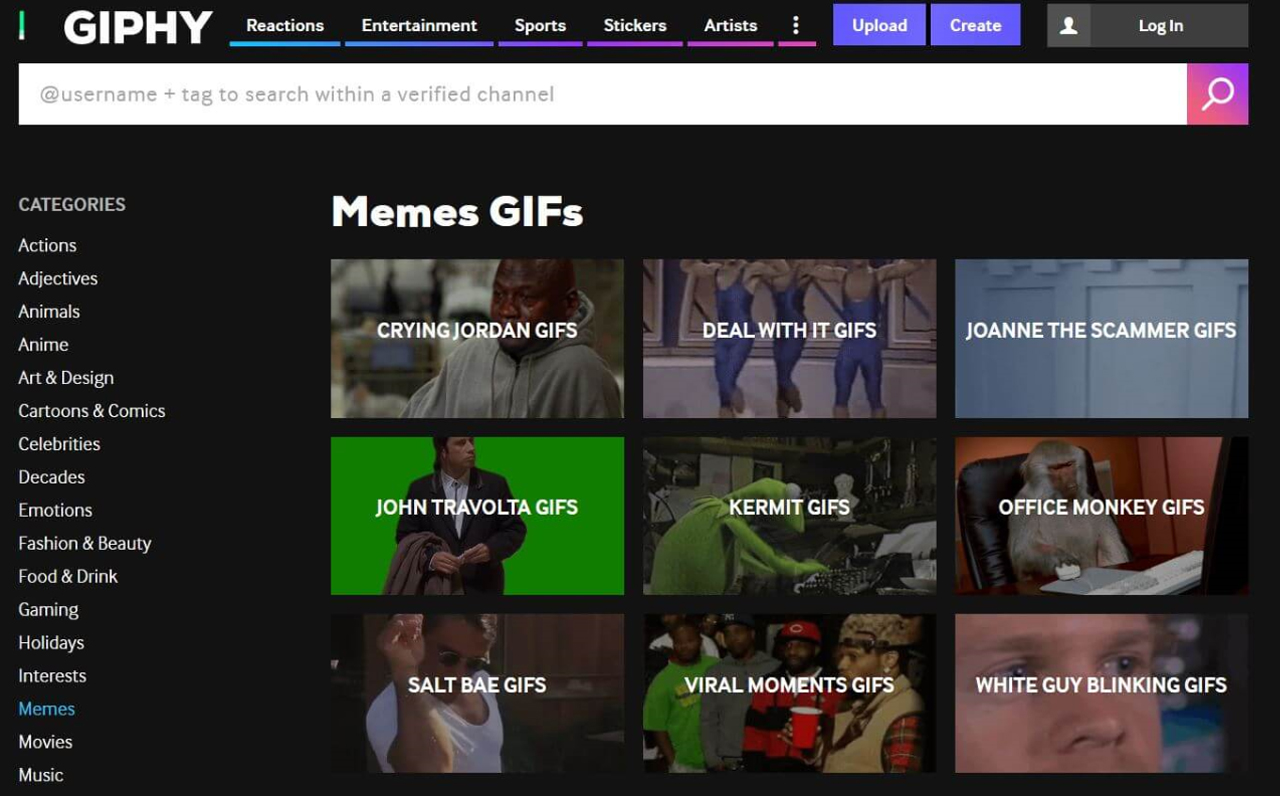
Thumbnails for GIFs
Thumbnail images for GIF animations are much simpler compared with video thumbnails. Because GIFs are just brief video clips, usually omitting text and other design elements. These images work in theory just like motionless thumbnails: they refer to the original files and provide a simple orientation.

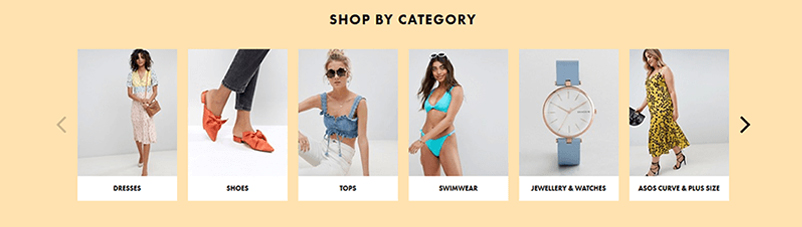
Thumbnails in online shops
Thumbnails are used in online shops to view multiple items on one page, without slowing down load speed. The description of the categories is also often provided in the form of thumbnail pictures. This takes users to product pages which in turn contain thumbnails of the product. The original image is opened by clicking on the product thumbnails again, and additional product information can be seen. They ‘re also promoting orientation on the corresponding page here.

5 tips on how to design a thumbnail
The frequency of clicking on a video or picture also depends on thumb design. There are different things you should be paying attention to when creating a thumbnail, depending on how you build your web presence. The disparity between preview images and thumbnails of videos is small. However, thumbnails for videos are generally more complex, partly because videos convey more content. The thumbnail will suit the content and promote a button on the screen.
Those 5 tips will help you find the right thumbnail design:
1. Using large colours
2. A mask is an easy way to appeal to the viewer
3. Using action shots to attract focus
4. Add text when it’s not clear what the video is about
5. Increasing the importance of identification with a logo etc. (branding)
A strong thumbnail picture has several things to make up. The Makers:
- Using the thumbnail for the video like a movie poster
- Display a detailed picture which fits well with the topic
- Add a caption or keyword to the image
- Boost the importance of recognition with a logo in upper left corner
Thumbnail legality
The copyright law applies not only to thumbnails but also to the original images. Therefore, in order to avoid possible copyright problems, you should indicate the author of the image at a suitable place, as with other image material that you have not created yourself. Additionally, compliance with the rules of image rights on the internet is necessary. When an picture that you wish to use is not available under a free license, you must get permission from the author.



