I’ll demonstrate today how to include a Google News Follow button on your website. You can see that I’ve included this button to every article on my website. Because you can use it on both your blogger and wordpress blogs, you don’t need a separate demo.
BENEFITS:-
Every one of your stories will appear on Google News once it has received clearance. In order to receive the most recent news updates, a visitor can follow any news according to his needs. In this manner, visitors to your website who follow the news will also receive new news updates. The visitor should be given the opportunity to choose the next option via the article.
NOTE:-
Although many people add buttons like this using HTML CSS code, I don’t advise it. Because the speed of the website will decrease if the amount of CSS and JavaScript increases. I therefore made the same button, but using a different technique. Using it won’t have any impact on how quickly your site loads.
METHODE:-
Simple procedure: start by making an image that resembles mine. The Google News link must then be placed on that image. However, you must upload the image in the proper manner; let’s go over the specifics.
Create Google News Follow Button
Create Button Image:-
You can produce the image in the same manner that I did by following the instructions listed below.
- I started by downloading three PNG images, namely the Click Here, Follow Me, and Google News Icons.
- Currently, I have generated the image utilizing the mobile Pixallab app.
- I left the image at 256 x 68 pixels.
- The background color of the image has been left the same to maintain consistency with the website’s background color.
- I modified the image’s size and format after editing. e.g., jpg to webp and 466 kb to 90 kb.
- This is how you’ll also produce the button image.
You can get the photos by using the URL I have provided. However, because it is in zip format, the photos can be extracted.
2. Create Image Link:-
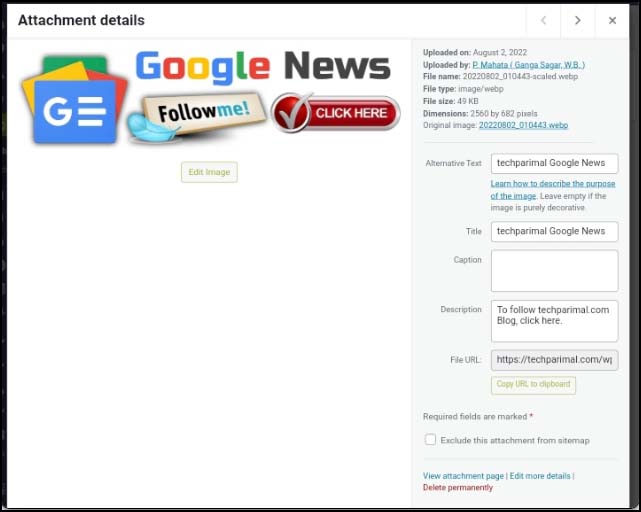
You must now construct the image’s link in order to:
- Visit the WordPress admin interface
- Select Add New from the Media section’s menu.
- Upload the altered picture
- After uploading, select “Media Library” from the menu.
- Click the image when you see it.
- You may copy the image link by clicking the “Copy URL to clipboard” button at the bottom.
- It would be helpful in the next steps if you save the image link in Notepad.

3. Collect Your News Publication Link
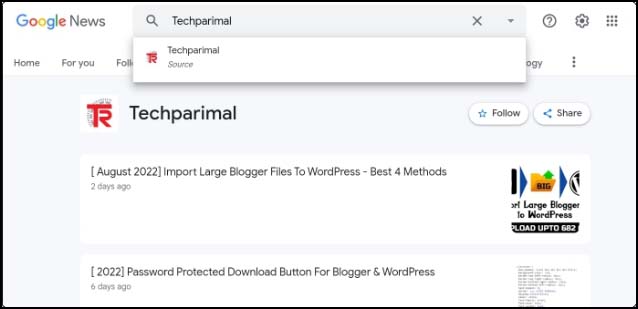
Now, note down the URL of your Google News publication, such as mine: https://news.google.com/publication/CAAqBwgKMNLDswsw397KAw?ceid=IN:en&oc=3. You search your website on https://news.google.com/ for this.
Many people occasionally fail to locate his website despite searches. You can find your news whether you search by your site’s title or by URL. As soon as you receive your news, click the share option in the top right corner to copy the URL. You can save this URL in Notepad as well.

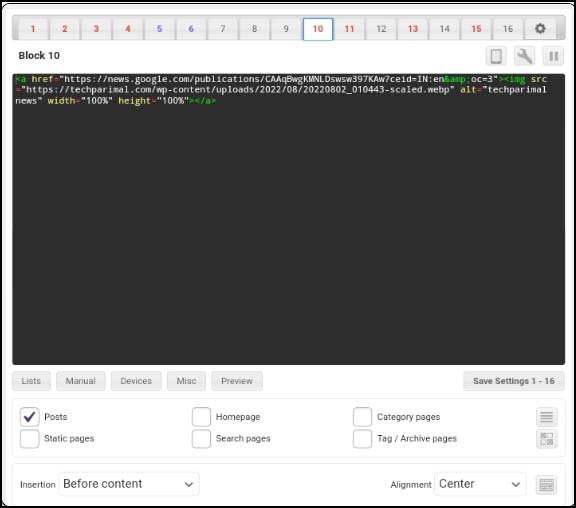
4. Download and Modify my Code
Edit YOUR NEWS URL and YOUR IMAGE URL in two different locations in the code. Your code will be complete once the two URLs are added, at which point you can use it. Reduce the two locations where 100% is present to make the image smaller.
How to Add a Website’s Google News Follow Button?
I’ll now demonstrate how to incorporate this Google News follow button into your website. I’ll discuss the Blogger and WordPress sites separately, starting with the Blogger site.
Add a Blogger follow button for Google News
- MANUAL:- Manually adding a button to a post is possible by doing the following:
1. Edit your post’s HTML first.
2. Paste the button now and save it after the element where you want to place it. Paste it at the start of the post’s HTML code if you’re adding it above the post.
- AUTOMATIC:- Two methods exist for adding automatic elements:
1. If you create a sidebar widget using the Widget, the button will show up in the sidebar of each post.
2. Many themes include the option of auto-ad placement in the Ads section. Instead of using the in-article ad code for such themes, you can use this button code. The follow button will then be inserted in a specific location within each article.
Add a WordPress Google News Follow button.
- MANUAL:- To manually add news, click the button in the WordPress article.
1. Post your article.
2. Select Custom HTML, Paste code, and Preview Your Post when you click the add block symbol (+).
3. Add code and view a draft of your post.
- ADDING AUTOMATIC ELEMENTS: There are three options.
1. If you create a sidebar widget using the Widget, the button will show up in the sidebar of each post.
2. Many themes include the option of auto-ad placement in the Ads section. Instead of using the in-article ad code for such themes, you can use this button code. The follow button will then be inserted in a specific location within each article.
3. If you place advertisements using the Ad Inserter plugin, you can also add this button using that plugin. How am I pressing the button in this manner? View the image below.

CONCLUSION:-
Please leave a remark if adding the Google News Follow Button to the website is proving to be challenging. If you subscribe to my google news, you can follow updates on my website. You can also leave a remark and use the alert option to get updates.
Humbly Request To All Visitors!
If you found above both downloading link expired or broken then please must inform admin by fill this Contact Us! Form



